您可(kě)能(néng)無法想象設計師可(kě)以用(yòng)他(tā)們的創造力做什麽,因為(wèi)現代設計師喜歡嘗試事物(wù)并觀察人們如何與工(gōng)作(zuò)互動。
視差滾動是一個複雜的趨勢,它會消失。盡管這不是一個普遍的趨勢,但随着新(xīn)設計風格的出現,以及越來越多(duō)的設計師注意到它們并在工(gōng)作(zuò)中(zhōng)使用(yòng)它們,這種趨勢就會出現。
使用(yòng)視差,可(kě)以通過在滾動或移動鼠标時使頁(yè)面背景以較慢的速率移動到前景,來添加3D效果和較小(xiǎo)的深度。
創意視差滾動網站設計
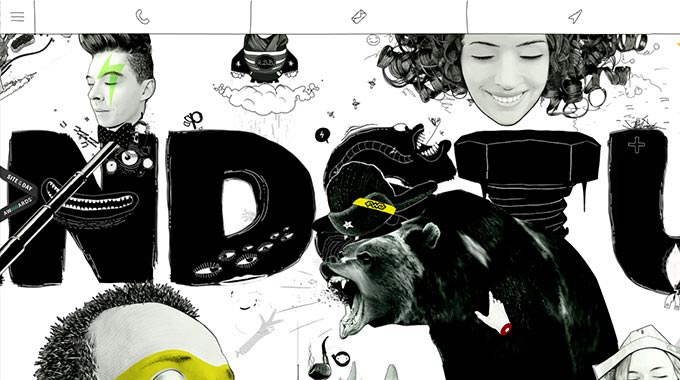
在此彙編中(zhōng),您将發現各種高度創意,美觀,最重要的鼓舞人心的設計,這些設計都遵循視差滾動設計的相同趨勢。
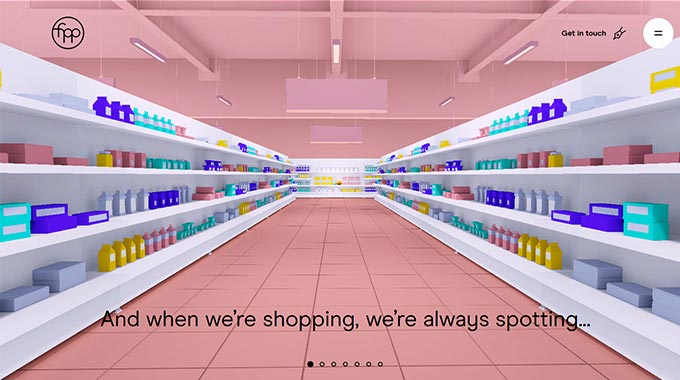
FPP
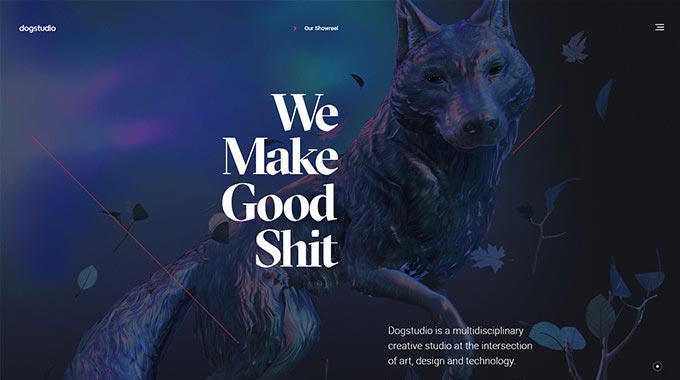
狗工(gōng)作(zuò)室
德(dé)拉薩斯
洛佩斯
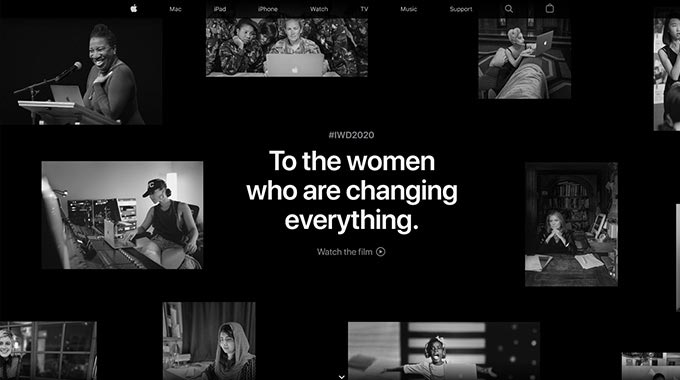
蘋果– IWD2020
由GC 2018精(jīng)心打造
鋼琴三重奏
茂井
傑克斯藝術
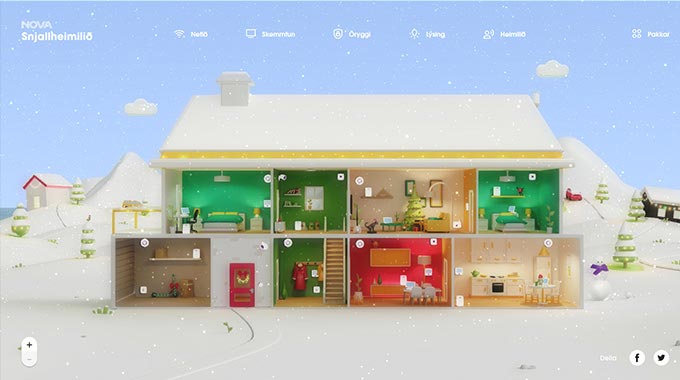
Nova智能(néng)家居
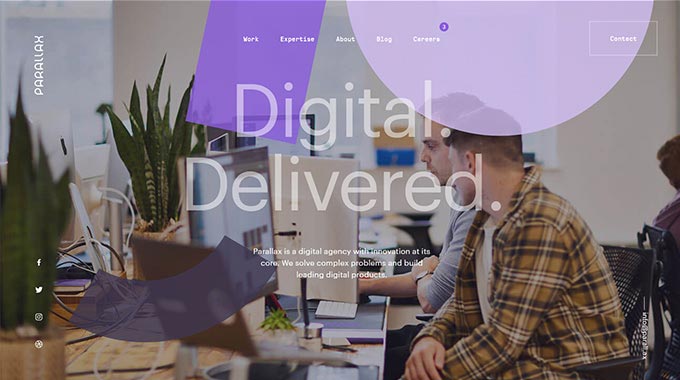
視差
新(xīn)香
二零
Stockdutch設計
祖美
阿姆斯特丹運河
Nxgn2019
飲料罐
像素數
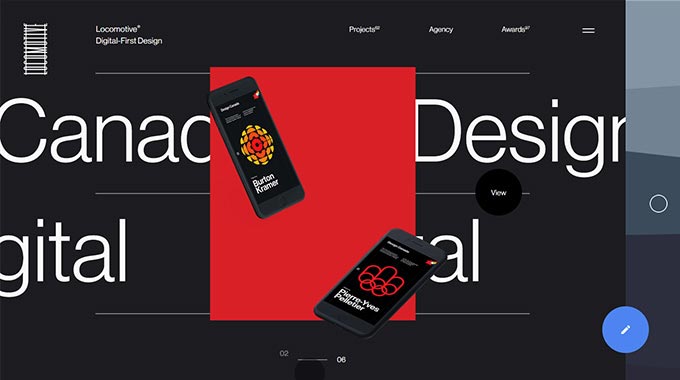
機車(chē)
Defeatboco
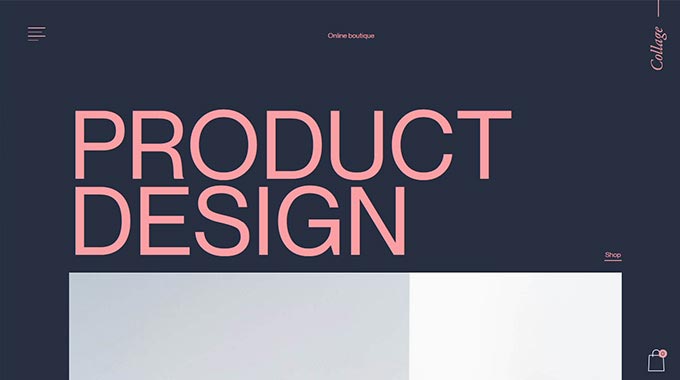
拼貼制作(zuò)
品牌工(gōng)作(zuò)室
Viita手表
遠(yuǎn)射功能(néng)
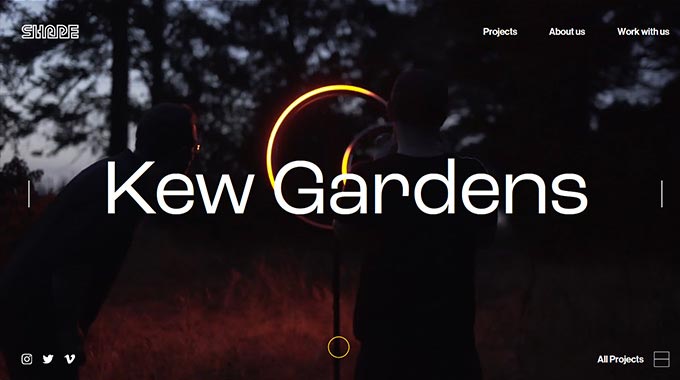
Shapestudio
古馳(Gucci)春夏
Lassepedersen
由GC精(jīng)心制作(zuò)
菲諾特
Studiochevojon
彼得·林德(dé)伯格
SBS米西格
指甲油
找不到東西了嗎?
在編制此列表時,我們總是有(yǒu)可(kě)能(néng)錯過其他(tā)一些出色的例子。随時與我們分(fēn)享。









































 麻花传媒沈芯语老师家访 最好免费观看高清在线 丁香花高清在线观看完整 公车上的人妻沦陷完整版 星空视频影视大全免费观看 无套内谢少妇毛片A片樱花 成全电影大全在线观看第二季 很黄的吸乳A片三男一女 青青河边草免费高清电影 艳母动漫在线观看 老师~别揉了~尿了~啊哈打屁股 玉婷被六个男人躁到早上 麻花传剧原创MV在线看完整版视频 成全大全免费观看完整版高清下载 宝贝腿开大点我添添公交车 成人A片产无码免费视频奶头鸭度 我的漂亮的小瘦子3 办公室的丰满秘书CD 少妇性BBB搡BBB爽爽爽视頻 瞒着老公加班的HR中字 奶大器好H野战嫁给老男人视频 樱花影院高清电影好看的电视剧 免费真人视频APP 巜出轨上司的人妻2中字 我和闺蜜在KTV被八人伦 中国东方XXXXXLMEDJYFBD 性少妇VIDEOSEXFREEXXX片中国 成全电影大全在线观看国语高清 领导扒开我奶罩吸我奶头视频 办公室H荡乳欲伦交换小喜 雨燕360体育免费直播NBA 暖暖爱免费观看高清在线遇见你 拍真实国产伦偷精品 大肉大捧一进一出好爽动态图 欧美寡妇性猛交XXX无码 4399在线观看免费高清电视剧 啊灬啊灬啊灬快灬深草莓视频 姐姐在线观看免费韩剧 意大利电影巜丰满的欲妇 好姑娘国语免费高清 亚洲无专砖码直接进入 三年在线观看免费完整版中文 最好免费观看高清在线 欧美性做爰又大又粗又长 性饥渴女邻居4伦理HD 麻花传剧原创MV在线观看 欧美性猛交XXXXX无码婷 雨燕360体育免费直播NBA 少妇放荡白洁干柴烈火40视频 扒开双腿被两个男人玩弄漫画
麻花传媒沈芯语老师家访 最好免费观看高清在线 丁香花高清在线观看完整 公车上的人妻沦陷完整版 星空视频影视大全免费观看 无套内谢少妇毛片A片樱花 成全电影大全在线观看第二季 很黄的吸乳A片三男一女 青青河边草免费高清电影 艳母动漫在线观看 老师~别揉了~尿了~啊哈打屁股 玉婷被六个男人躁到早上 麻花传剧原创MV在线看完整版视频 成全大全免费观看完整版高清下载 宝贝腿开大点我添添公交车 成人A片产无码免费视频奶头鸭度 我的漂亮的小瘦子3 办公室的丰满秘书CD 少妇性BBB搡BBB爽爽爽视頻 瞒着老公加班的HR中字 奶大器好H野战嫁给老男人视频 樱花影院高清电影好看的电视剧 免费真人视频APP 巜出轨上司的人妻2中字 我和闺蜜在KTV被八人伦 中国东方XXXXXLMEDJYFBD 性少妇VIDEOSEXFREEXXX片中国 成全电影大全在线观看国语高清 领导扒开我奶罩吸我奶头视频 办公室H荡乳欲伦交换小喜 雨燕360体育免费直播NBA 暖暖爱免费观看高清在线遇见你 拍真实国产伦偷精品 大肉大捧一进一出好爽动态图 欧美寡妇性猛交XXX无码 4399在线观看免费高清电视剧 啊灬啊灬啊灬快灬深草莓视频 姐姐在线观看免费韩剧 意大利电影巜丰满的欲妇 好姑娘国语免费高清 亚洲无专砖码直接进入 三年在线观看免费完整版中文 最好免费观看高清在线 欧美性做爰又大又粗又长 性饥渴女邻居4伦理HD 麻花传剧原创MV在线观看 欧美性猛交XXXXX无码婷 雨燕360体育免费直播NBA 少妇放荡白洁干柴烈火40视频 扒开双腿被两个男人玩弄漫画