如果您在電(diàn)子商(shāng)務(wù)項目的工(gōng)作(zuò),你所熟悉的網上購(gòu)物(wù)者的需求。最重要的?需要觸動一個産(chǎn)品,或者看到它正常。要解決此問題,現代電(diàn)子商(shāng)務(wù)設計技(jì )術已經發展。其中(zhōng)一個解決這個問題的最好方法是使用(yòng)産(chǎn)品形象的變化。
産(chǎn)品變化可(kě)涉及表示從不同的角度,顔色或紋理(lǐ)的産(chǎn)物(wù)。或所有(yǒu)上述。智能(néng)動畫也可(kě)以發揮作(zuò)用(yòng)。他(tā)們允許用(yòng)戶與産(chǎn)品進行交互。
圖像可(kě)以很(hěn)容易地用(yòng)于進行通信的特定品牌的氣氛
如果你需要一個電(diàn)子商(shāng)務(wù)網站的客戶端,一個WP主題的第一選擇應該是一個有(yǒu)一個明确的注重産(chǎn)品的變化。它可(kě)以使用(yòng)動畫或節目變化獨立的圖像。
好消息是, 這樣的一個主題是供。
這是一個特大号的。它有(yǒu)30+的好去商(shāng)店(diàn),另一個非常重要的功能(néng)-實時支持。
為(wèi)什麽産(chǎn)品圖片所以在電(diàn)子商(shāng)務(wù)重要?
你必須考慮到在設計一個電(diàn)子商(shāng)務(wù)網站的所有(yǒu)因素中(zhōng),你展示産(chǎn)品的方式是最重要的工(gōng)作(zuò)之一。設計師的目标必須是提供最好的體(tǐ)驗。這對一個轉換強烈沖擊。
圖像可(kě)以做了這麽多(duō)。你可(kě)以用(yòng)它們來激勵,勸說,甚至講一個故事。
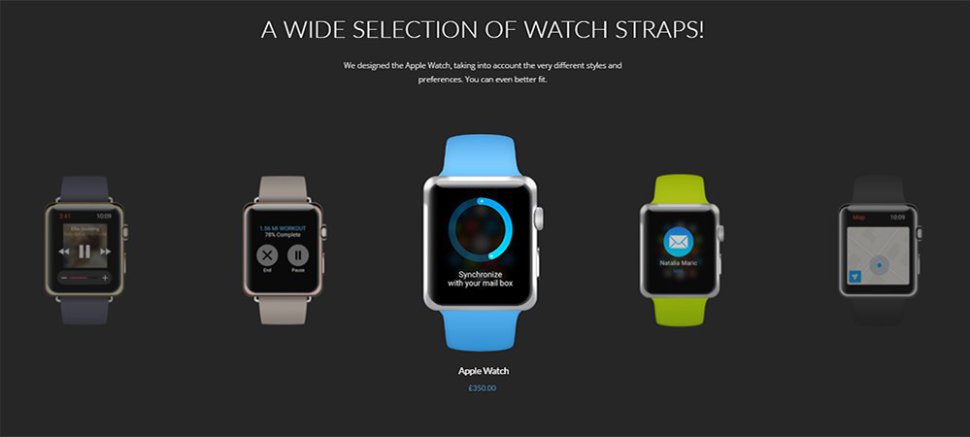
展示的産(chǎn)品,在一個優雅的,簡單的方法,随時可(kě)以去店(diàn)智能(néng)手表。
圖像實際上強大,而試圖未經produchttp圖像運行一個在線(xiàn)商(shāng)店(diàn)://8theme.com/demo/xstore/landing-watch/t甚至不是一個選項。根據其用(yòng)途和質(zhì)量,圖像可(kě)以使或打破銷售。原因如下:
- 環境可(kě)能(néng)是重要的。白色背景可(kě)以是在許多(duō)情況下,最好的選擇。然而,無論背景是,必須使産(chǎn)品看起來不錯。
- 示出在工(gōng)作(zuò)時産(chǎn)品往往是一種有(yǒu)效的方法。表示在這個光産(chǎn)品特别是當它可(kě)能(néng)使它看起來簡潔,優雅,創新(xīn)。
- 細節問題。詳情可(kě)把用(yòng)戶零距離接觸到産(chǎn)品到一個地步,他(tā)們幾乎可(kě)以觸摸和感受它。這是用(yòng)于服裝(zhuāng),其它織物(wù)和機械工(gōng)具(jù),尤其如此。當圖像顯示了一個人穿着一件衣服,或使用(yòng)特定類型的工(gōng)具(jù),這對訪問者更容易把自己或自己在那個人的鞋子。
背景,環境,細節和用(yòng)途的實例是在制造銷售的重要因素。
提示在您的網站創建圖像參與使用(yòng)産(chǎn)品版本圖片
而在網站中(zhōng)使用(yòng)變型産(chǎn)品圖片是不是新(xīn)的,它是在電(diàn)子商(shāng)務(wù)的世界不斷增長(cháng)的趨勢。在這裏,我們将看到的,你可(kě)以使用(yòng)産(chǎn)品圖像的變化有(yǒu)很(hěn)大的影響的方式四個例子。
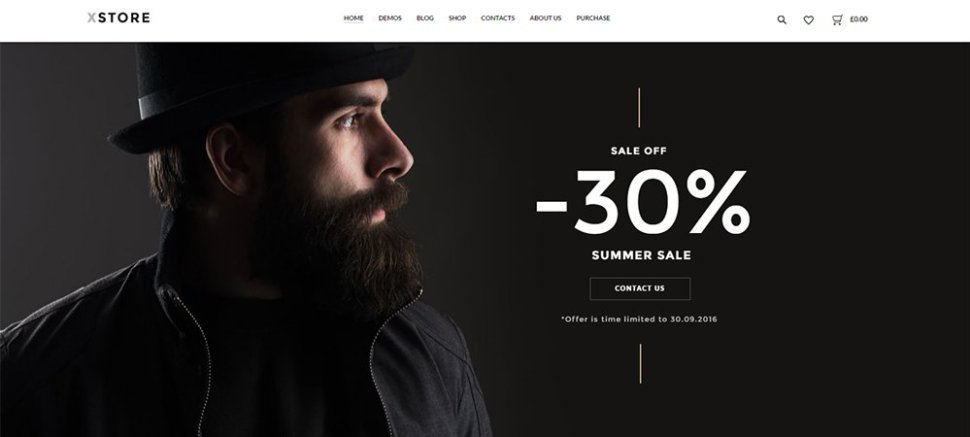
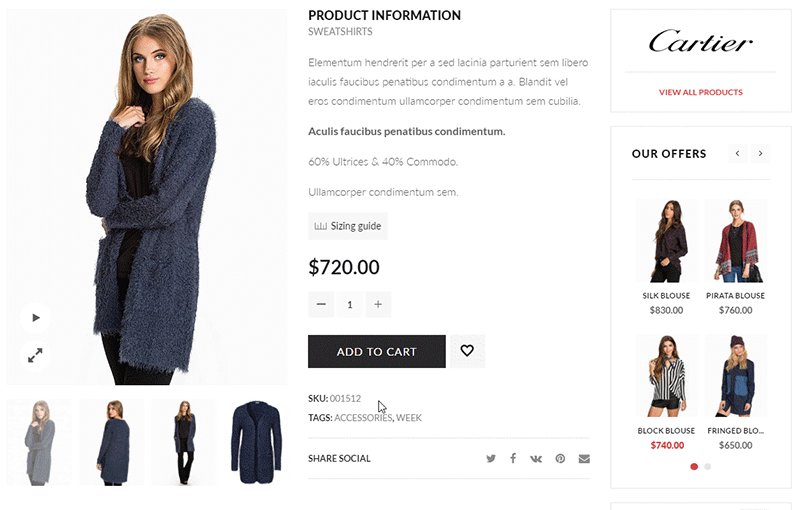
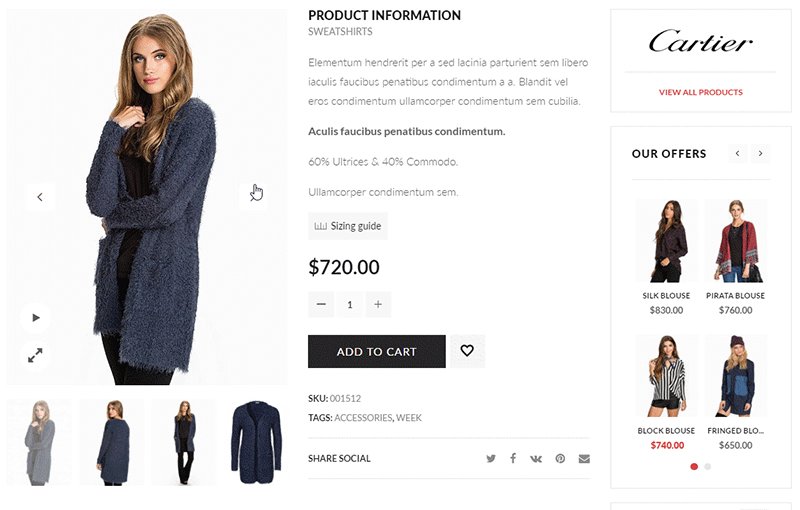
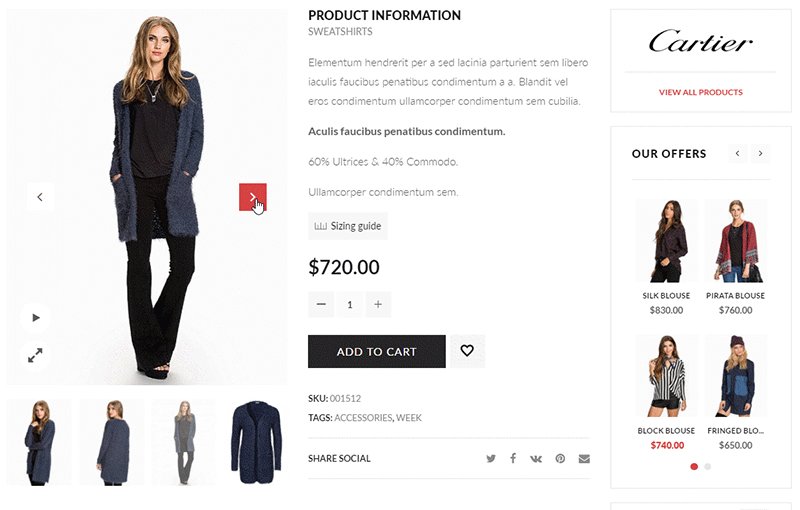
1)顯示産(chǎn)品的幾種方法被使用(yòng)
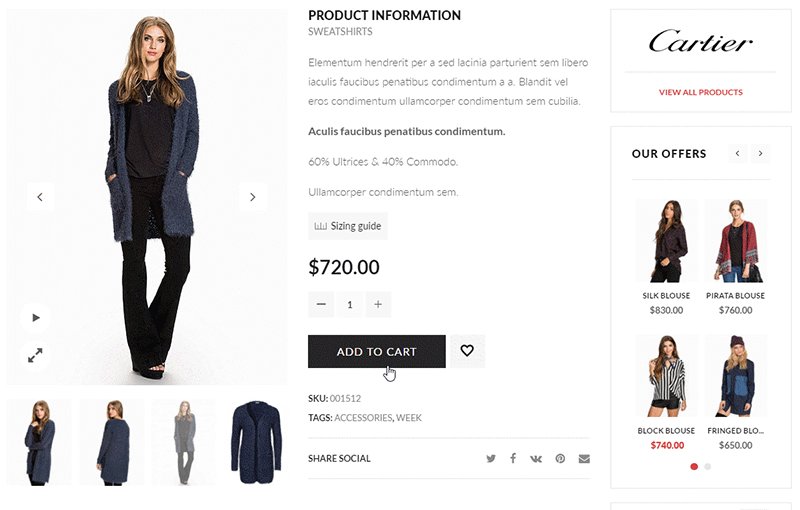
該産(chǎn)品頁(yè) 摘自 XStore電(diàn)子商(shāng)務(wù)主題 是一個很(hěn)好的例子。産(chǎn)物(wù)變異的不同實例在音樂會使用(yòng)與該産(chǎn)品的詳細信息。一這些情況下,一個特寫,為(wèi)用(yòng)戶提供了該産(chǎn)品的質(zhì)地更大的感覺。使用(yòng)智能(néng)懸停效果,該産(chǎn)品是在兩個不同的位置建模。
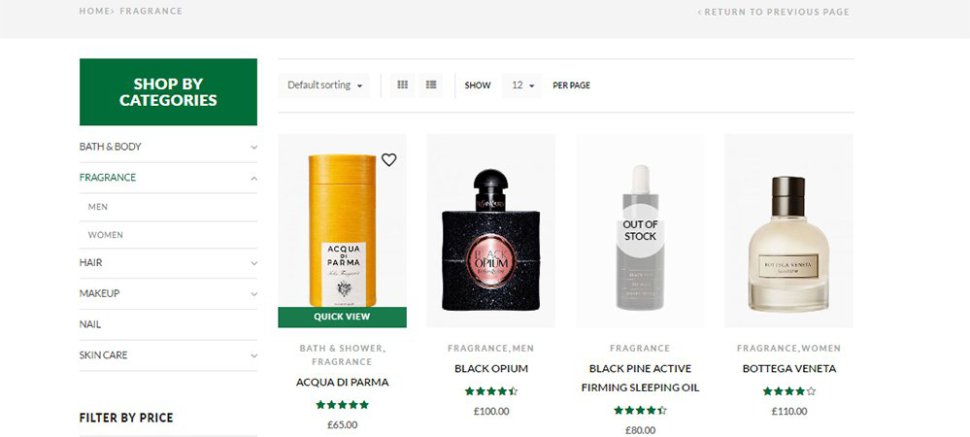
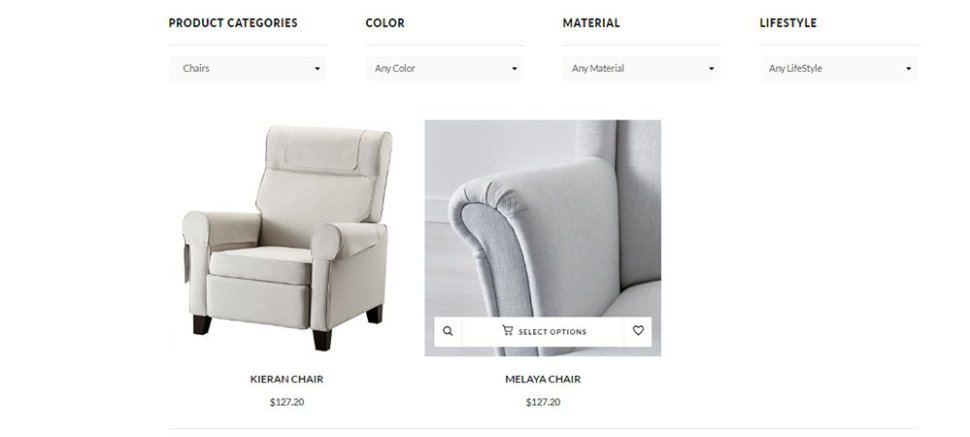
2)分(fēn)類頁(yè)面使用(yòng)快速查看
注意,按鈕是因為(wèi)懸停效果活性
懸停效果善加利用(yòng)類别頁(yè)和經驗轉變。它變得更加自然。正是這個頁(yè)面,你給用(yòng)戶在産(chǎn)品先看看上。 上方徘徊産(chǎn)品形象 産(chǎn)生一個快速查看按鈕。這鼓勵用(yòng)戶檢查該産(chǎn)品的更多(duō)細節。
當按鈕被激活,出現有(yǒu)關産(chǎn)品的詳細信息。這也說明了添加到購(gòu)物(wù)車(chē)按鈕,并有(yǒu)機會檢查産(chǎn)品在更大的細節。相關産(chǎn)品也顯示,用(yòng)戶可(kě)以觸發這些快速視圖中(zhōng)。
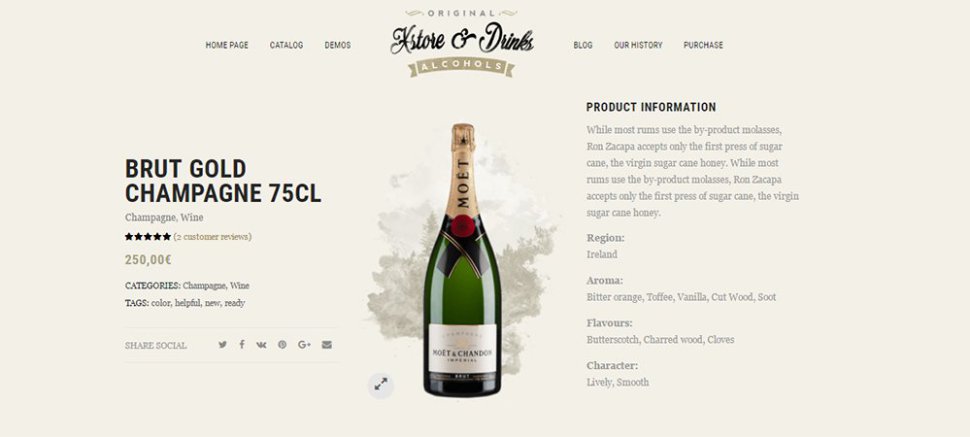
3)使用(yòng)上的每個圖像的環境,像背景
從一個概念像喝(hē)好去店(diàn)裏。
這對于一個設計師創造了豐富的可(kě)能(néng)性。在 良好形象的環境原則 被放置在玩這個電(diàn)子商(shāng)務(wù)的例子。醇的每個瓶具(jù)有(yǒu)一個性質(zhì)相關的背景圖像。這提供了關于飲料的生産(chǎn)工(gōng)藝或原料的信息。然而,在一個微妙的,巧妙的事。同意?
4)使用(yòng)該産(chǎn)品的一些細節特寫
的顯示産(chǎn)品,從這種方式的一個例子家具(jù)準備去店(diàn)。
也可(kě)以使用(yòng)一懸停效果,以允許用(yòng)戶查看一系列給定産(chǎn)品的特寫幀。你可(kě)以看到這是如何可(kě)以通過點擊在這個沙發上做 XStore家具(jù)店(diàn)。
在此過程中(zhōng),你将看到一系列給出一個近距離看沙發框架。其結構,座墊細節和紋理(lǐ)。究竟是什麽的用(yòng)戶将分(fēn)析離線(xiàn)購(gòu)物(wù)體(tǐ)驗。
30+準備到去商(shāng)店(diàn)酷派等待你的魔術設計技(jì )巧
你已經看到了如何與産(chǎn)品差異化圖像可(kě)以被有(yǒu)效地放到一個電(diàn)子商(shāng)務(wù)網站使用(yòng)的一些例子。 XStore将有(yǒu)很(hěn)大的幫助實現這一點。
這不僅是一個特大号的主題- 你有(yǒu)30+的好去商(shāng)店(diàn),1鍵安(ān)裝(zhuāng)。
您還可(kě)以得到6個免費的插件,價值$ 117。
它們是:WPBakery可(kě)視化編輯器,革命滑塊WordPress插件,智能(néng)産(chǎn)品查看器360,無限滾動和阿賈克斯分(fēn)頁(yè),Subscriptio WooCommerce和GMaps實現了可(kě)視化編輯器。
該XStore團隊也竭盡全力來處理(lǐ)和衆多(duō)的網頁(yè)設計師所面臨的問題提供解決方案。例如,實時聊天若您有(yǒu)支持的迫切需要。XStore也是确保移動購(gòu)物(wù)人群将可(kě)以正常查看您網站的網頁(yè)的完美選擇。
今年早些時候推出,XStore是一個美觀最小(xiǎo)的主題,一個是易于使用(yòng)。它可(kě)以産(chǎn)生SEO優化的網站,搜索引擎的青睐。
探索 美麗的好去這裏的商(shāng)店(diàn) ,并借此特大号主題為(wèi)自旋。它的時候了真棒電(diàn)子商(shāng)務(wù)網站。













 今天免费高清视频观看 人乱AN乱ALV老人乱 一阴吞两阳与MACD的关系 四川少妇BBW搡BBBB槡BBBB 少女的免费高清中国 日产无人区一线二码三码2021 韩产日产国产欧产 公借种日日躁我和公乱 青青河边草免费观看西瓜动漫 最好看免费中文 领导扒开我奶罩吸我奶头视频 脔到她哭H粗话H好爽小黄鸭视频 艳母动漫在线观看 丁香花高清在线观看完整版电影 无套内谢少妇毛片A片樱花 成人交性视频免费看 亚洲人成色777777商业模式 成全大全免费观看完整版高清下载 做床爱全过程激烈视频网站 年轻漂亮秘书6 香蕉久久国产AV一区二区 中国东方XXXXXLMEDJYFBD 人妻无码 黑料网今日黑料首页 妈妈的朋友韩国 女人裸体性做爰视频 被六个教练玩弄GAY好爽视频 性生交大片免费看 亚洲精品字幕 禁欲教官开了她腿H 大地电影影院在线播放 老色鬼久久AV综合亚洲健身 大地电影资源第二页 亚洲永久无码7777KKK 大地电影资源第二页 欧洲尺码日本尺码美国欧洲LV 国产精品久久久午夜夜伦鲁鲁 成人性生交大片免费 无码一区二区三区 我和岳乱妇三级高清电影 粉嫩的她1V1军婚H 交换H圆房~H嗯啊N多P动漫 被六个教练玩弄GAY好爽视频 国精品人妻无码一区二区三区喝尿 少女免费观看全集完整版 欧美操逼视频 公车疯狂揉肉蒂高潮H诗晴 久久精品一区二区三区四区 娇妻被邻居灌满精H催眠 大地资源二3在线观看免费高清
今天免费高清视频观看 人乱AN乱ALV老人乱 一阴吞两阳与MACD的关系 四川少妇BBW搡BBBB槡BBBB 少女的免费高清中国 日产无人区一线二码三码2021 韩产日产国产欧产 公借种日日躁我和公乱 青青河边草免费观看西瓜动漫 最好看免费中文 领导扒开我奶罩吸我奶头视频 脔到她哭H粗话H好爽小黄鸭视频 艳母动漫在线观看 丁香花高清在线观看完整版电影 无套内谢少妇毛片A片樱花 成人交性视频免费看 亚洲人成色777777商业模式 成全大全免费观看完整版高清下载 做床爱全过程激烈视频网站 年轻漂亮秘书6 香蕉久久国产AV一区二区 中国东方XXXXXLMEDJYFBD 人妻无码 黑料网今日黑料首页 妈妈的朋友韩国 女人裸体性做爰视频 被六个教练玩弄GAY好爽视频 性生交大片免费看 亚洲精品字幕 禁欲教官开了她腿H 大地电影影院在线播放 老色鬼久久AV综合亚洲健身 大地电影资源第二页 亚洲永久无码7777KKK 大地电影资源第二页 欧洲尺码日本尺码美国欧洲LV 国产精品久久久午夜夜伦鲁鲁 成人性生交大片免费 无码一区二区三区 我和岳乱妇三级高清电影 粉嫩的她1V1军婚H 交换H圆房~H嗯啊N多P动漫 被六个教练玩弄GAY好爽视频 国精品人妻无码一区二区三区喝尿 少女免费观看全集完整版 欧美操逼视频 公车疯狂揉肉蒂高潮H诗晴 久久精品一区二区三区四区 娇妻被邻居灌满精H催眠 大地资源二3在线观看免费高清